Название: Цветовые модели
Вид работы: реферат
Рубрика: Информатика
Размер файла: 37.07 Kb
Скачать файл: referat.me-131062.docx
Краткое описание работы: Как видим из вышеизложенного, описание цвета может опираться на составление любого цвета на основе основных цветов или на такие понятия, как светлота, насыщенность, цветовой тон. Применительно к компьютерной графике описание цвета также должно учитывать специфику аппаратуры для ввода/вывода изображений.
Цветовые модели
Как видим из вышеизложенного, описание цвета может опираться на составление любого цвета на основе основных цветов или на такие понятия, как светлота, насыщенность, цветовой тон. Применительно к компьютерной графике описание цвета также должно учитывать специфику аппаратуры для ввода/вывода изображений. В связи с необходимостью описания различных физических процессов воспроизведения цвета были разработаны различные цветовые модели. Цветовые модели позволяют с помощью математического аппарата описать определенные цветовые области спектра. Цветовые модели описывают цветовые оттенки с помощью смешивания нескольких основных цветов.
Основные цвета разбиваются на оттенки по яркости (от темного к светлому), и каждой градации яркости присваивается цифровое значение (например, самой темной – 0, самой светлой – 255). Считается, что в среднем человек способен воспринимать около 256 оттенков одного цвета. Таким образом, любой цвет можно разложить на оттенки основных цветов и обозначить его набором цифр – цветовых координат.
Таким образом, при выборе цветовой модели можно определять трехмерное цветовое координатное пространство, внутри которого каждый цвет представляется точкой. Такое пространство называется пространством цветовой модели.
Профессиональные графические программы обычно позволяют оперировать с несколькими цветовыми моделями, большинство из которых создано для специальных целей или особых типов красок: CMY, CMYK, CMYK256, RGB, HSB, HLS, L*a*b, YIQ, Grayscale (Оттенки серого) и Registration color. Некоторые из них используются редко, диапазоны других перекрываются.
Цветовая модель RGB. В основе одной из наиболее распространенных цветовых моделей, называемой RGB моделью, лежит воспроизведение любого цвета путем сложения трех основных цветов: красного (Red), зеленого (Green) и синего (Blue). Каждый канал - R, G или B имеется свой отдельный параметр, указывающий на количество соответствующей компоненты в конечном цвете. Например: (255, 64, 23) – цвет, содержащий сильный красный компонент, немного зелёного и совсем немного синего. Естественно, что этот режим наиболее подходит для передачи богатства красок окружающей природы. Но он требует и больших расходов, так как глубина цвета тут наибольшая – 3 канала по 8 бит на каждый, что дает в общей сложности 24 бита.
Поскольку в RGB модели происходит сложение цветов, то она называется аддитивной (additive). Именно на такой модели построено воспроизведение цвета современными мониторами.
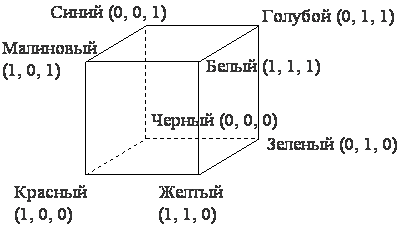
Цветовым пространством RGB модели является единичный куб.

Рис. 1.7. Цветовое пространство RGB модели
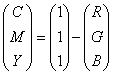
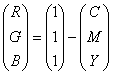
Цветовые модели CMY и CMYK. Модель CMY использует также три основных цвета: Cyan (голубой), Magenta (пурпурный, или малиновый) и Yellow (желтый). Эти цвета описывают отраженный от белой бумаги свет трех основных цветов RGB модели. Поэтому можно описать соотношения между RGB и CMY моделями следующим образом:

 .
.
Модель CMY является субтрактивной (основанной на вычитании) цветовой моделью. Как уже говорилось, в CMY-модели описываются цвета на белом носителе, т. е. краситель, нанесенный на белую бумагу, вычитает часть спектра из падающего белого света. Например, на поверхность бумаги нанесли голубой (Cyan) краситель. Теперь красный свет, падающий на бумагу, полностью поглощается. Таким образом, голубой носитель вычитает красный свет из падающего белого.
Такая модель наиболее точно описывает цвета при выводе изображения на печать, т. е. в полиграфии.
Поскольку для воспроизведения черного цвета требуется нанесение трех красителей, а расходные материалы дороги, использование CMY-модели является не эффективным. Дополнительный фактор, не добавляющий привлекательности CMY-модели, – это появление нежелательных визуальных эффектов, возникающих за счет того, что при выводе точки три базовые цвета могут ложиться с небольшими отклонениями. Поэтому к базовым трем цветам CMY-модели добавляют черный (blacK) и получают новую цветовую модель CMYK.
Для перехода из модели CMY в модель CMYK иногда используют следующее соотношение:
K = min( C, M, Y ) ;
C = C – K ;
M = M – K ;
Y = Y – K .
Соотношения преобразования RGB в CMY и CMY в CMYK-модель верны лишь в том случае, когда спектральные кривые отражения для базовых цветов не пересекаются. Поэтому в общем случае можно сказать, что существуют цвета, описываемые в RGB-модели, но не описываемые в CMYK-модели.
Существует также модель CMYK256, которая используется для более точной передачи оттенков при качественной печати изображений.
Цветовые модели HSV и HLS. Рассмотренные модели ориентированы на работу с цветопередающей аппаратурой и для некоторых людей неудобны. Поэтому модели HSV, HLS опираются на интуитивные понятия тона насыщенности и яркости.
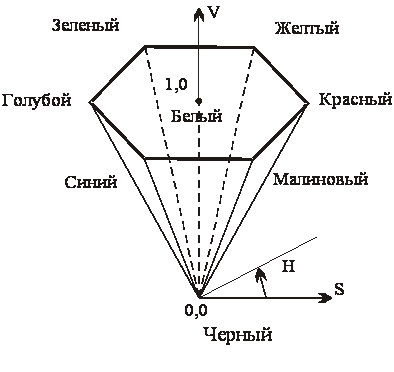
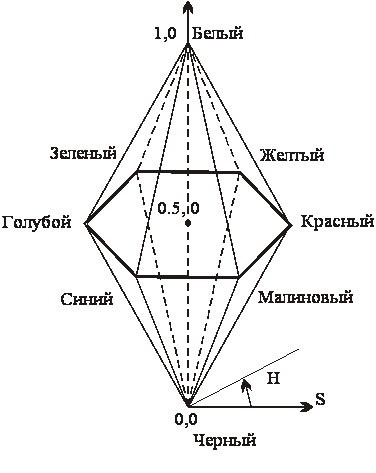
В цветовом пространстве модели HSV ( Hue , Saturation , Value ), иногда называемой HSB ( Hue , Saturation , Brightness ), используется цилиндрическая система координат, а множество допустимых цветов представляет собой шестигранный конус, поставленный на вершину.
Основание конуса представляет яркие цвета и соответствует V = 1. Однако цвета основания V = 1 не имеют одинаковой воспринимаемой интенсивности. Тон ( H ) измеряется углом, отсчитываемым вокруг вертикальной оси OV . При этом красному цвету соответствует угол 0 ° , зелёному – угол 120 ° и т. д. Цвета, взаимно дополняющие друг друга до белого, находятся напротив один другого, т. е. их тона отличаются на 180 ° . Величина S изменяется от 0 на оси OV до 1 на гранях конуса.
Конус имеет единичную высоту ( V = 1) и основание, расположенное в начале координат. В основании конуса величины H и S смысла не имеют. Белому цвету соответствует пара S = 1, V = 1. Ось OV ( S = 0) соответствует ахроматическим цветам (серым тонам).
Процесс добавления белого цвета к заданному можно представить как уменьшение насыщенности S , а процесс добавления чёрного цвета – как уменьшение яркости V . Основанию шестигранного конуса соответствует проекция RGB куба вдоль его главной диагонали.

Рис. 1.8. Цветовое пространство HSV модели
Еще одним примером системы, построенной на интуитивных понятиях тона насыщенности и яркости, является система HLS ( Hue , Lightness , Saturation ). Здесь множество всех цветов представляет собой два шестигранных конуса, поставленных друг на друга (основание к основанию).

Рис. 1.9. Цветовое пространство HLS-модели
Полноцветные и индексированные изображения. Как мы увидели, цвета пикселов можно определять, явно задавая несколько параметров цвета. Например, в RGB -модели конечный цвет определяется тремя слагаемыми для трех основных цветов. Такой подход позволяет формировать так называемые полноцветные изображения.
Второй подход заключается в том, что в первой части файла, хранящего изображение, хранится «палитра» , в которой с помощью одной из цветовых моделей кодируются цвета, присутствующие на изображении. А вторая часть, которая непосредственно описывает пикселы изображения, фактически состоит из индексов в палитре. Изображения, формируемые таким способом, называются изображениями с индексированной палитрой .
Частным случаем индексированного изображения является черно-белое изображение. В подобном изображении могут быть только 2 цвета - чёрный и белый, кодируемые соответственно 0 и 1. Глубина изображения составляет в данном случае 1 бит. Эта глубина очень плохо подходит к представлению фотореалистичных образов и применяется лишь для специализированных изображений.
Достоинством палитры является возможность существенно сократить размер файла с изображением. Недостатком является возможность потери цветов при ограниченном размере палитры. Обычно размер палитры составляет до 256-ти цветов.
Похожие работы
-
Растровая графика, её сущность
Растровая графика, общие сведения Компьютерное растровое изображение представляется в виде прямоугольной матрицы, каждая ячейка которой представлена цветной точкой.
-
Теория компьютерной графики
1 ОСНОВЫ КОМПЬЮТЕРНОЙ ГРАФИКИ ОСНОВНЫЕ ПОНЯТИЯ Самая важная функция компьютера – обработка информации. Особо можно выделить обработку информации, связанную с изображениями. Она разделяется на три основных направления: обработка изображений, распознавание изображений и компьютерная графика (КГ).
-
Системы цветов в компьютерной графике
Содержание: . Системы цветов в компьютерной графике 1. Основные понятия компьютерной графики…………………2 стр. 2. Цвет и цветовые модели ……………………………………...4 стр.
-
Кодирование чисел, символов и графической информации , единицы измерения данных
Министерство Образования Российской Федерации Санкт-Петербургский Государственный Университет Сервиса и Экономики Институт торговли и ресторанного бизнеса
-
Анализатор цветового набора для WEB-страницы
Кафедра Информатики КУРСОВАЯ РАБОТА На тему: Анализатор цветового набора для WEB-страницы Владивосток, 2008 Содержание 1. ВВЕДЕНИЕ 1.1. ОПИСАНИЕ ПРЕДМЕТНОЙ ОБЛАСТИ 3
-
Особенности компьютерной графики
Оглавление Оглавление 1 Работа с компьютерной графикой - одно из самых популярных направлений использования ПК. 2 Сферы применения машинной графики 2
-
Графика на ПЭВМ
Графика на ПК 1) Растровая и векторная графика. 2) Графические редакторы. 3) Форматы файлов для хранения растровых графических изображений. 1)Все создаваемые с помощью компьютера изображения можно разделить на две большие части – растровую и векторную графику. Растровые изображения представляют собой однослойную сетку точек, называемых пикселами, каждая из которых может иметь определенный цвет.
-
Тоновая коррекция изображений в программе Illustrator
Практически каждое изображение, с которым приходится работать, имеет некоторые недостатки. В большинстве случаев они вызваны несовершенством аппаратуры сканирования. Снимки, сделанные цифровыми видеокамерами также оставляют желать лучшего. Кроме того, сами оригиналы, с которых производится сканирование, часто бывают невысокого качества.
-
Устройства отображения информации монитор видеокарта
Устройства отображения информации Монитор, видеокарта Изучив эту тему, вы узнаете: - Что такое дисплей, его назначение и виды; - Принципы работы дисплеев разных видов;
-
Компьютерная графика 8
СОДЕРЖАНИЕ 1 Основные понятия компьютерной графики ................................................. 3 2 Виды компьютерной графики ......................................................................... 8