Название: Отримання зображень з допомогою комп’ютерної графіки
Вид работы: контрольная работа
Рубрика: Информатика и программирование
Размер файла: 301.1 Kb
Скачать файл: referat.me-135851.docx
Краткое описание работы: Використання CMY та CMYK для опису кольору при отриманні зображень методом поглинання кольорів. Субтрактивні кольори: блакитний (Cyan), пурпурний (Magenta) та жовтий (Yellow). Моделювання розповсюдження світла в об'ємі напівпрозорого середовища.
Отримання зображень з допомогою комп’ютерної графіки
МІНІСТЕРСТВО ОСВІТИ УКРАЇНИ
Бердичівський політехнічний коледж
Контрольна робота
з предмета “Комп’ютерна графіка”
(варіант №5)
Виконав: студент групи ПЗС-504
Журавська О.О.
Перевірив
викладач: Козік В.Ю.
м. Бердичів - 2007 р.
Зміст
1. Колірна модель CMY та CMYK
2. Туман, тінь, відбиття в бібліотеці Opengl
3. Засобами бібліотеки Opengl забезпечити зміну кольору створеного трикутника при подвійному натисненні лівої кнопки миші
4. Для попереднього практичного завдання вашого варіанту забезпечити операцію масштабування використовуючи клавіші “+” та “-“
Список використаної літератури
1. Колірна модель CMY та CMYK
Використовується для опису кольору при отриманні зображень на пристроях, що реалізують принцип поглинання кольорів. У першу чергу, вона використовується в пристроях, що друкують на папері [16]. Назва даної моделі складається з назв основних субтрактивних кольорів: блакитного (Cyan), пурпурного (Magenta) та жовтого (Yellow) (рис. 1.27).

Для того, щоб розібратися з поглинанням кольорів, розглянемо рис. 1.28.

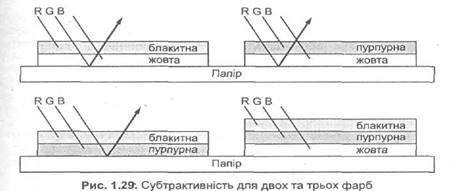
Нанесення жовтої фарби на білий папір означає, що поглинається відбитий синій колір. Блакитна фарба поглинає червоний колір. Пурпурна фарба — зелений. Комбінування фарб дозволяє отримати кольори, що залишилися — зелений, червоний, синій та чорний. Чорний відповідає поглинанню всіх кольорів при відбитті (рис. 1.29).
На практиці добитися чорного змішуванням важко через неідеальність фарб, тому у принтерах використовують ще й фарбу чорного кольору (blаск). Тоді модель називається CMYK.
Необхідно також відзначити, що не усякі фарби забезпечують вказане вище віднімання кольорів CMY. Докладніше про це в [10].

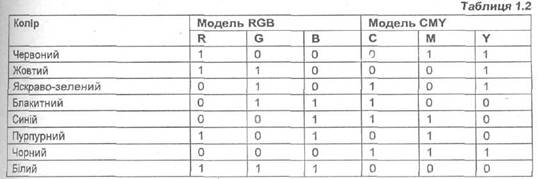
У таблиці 1.2 для порівняння надамо опис деяких кольорів у моделях RGB та CMY.

Співвідношення для перекодування кольору з моделі CMY в RGB:
![]()
І зворотне — з моделі RGB в CMY:

Тут вважається, що компоненти кодуються числами в діапазоні від 0 до 1. Для іншого діапазону чисел можна записати відповідні співвідношення.
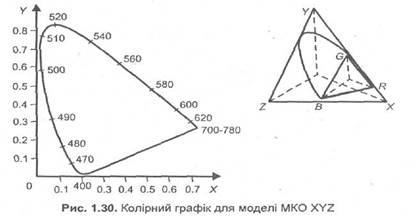
Для вирішення проблеми від'ємних коефіцієнтів, що існувала для моделі RGB, в 1931 році Міжнародною Комісією по Освітленню (МКО) була прийнята колориметрична система XYZ (рис. 1.30). У системі МКО XYZ в якості основних кольорів були прийняті також три кольори, однак вони є умовними, нереальними [1, 14].
Розглянуті вище моделі так або інакше використовують змішування деяких основних кольорів. Тепер розглянемо колірну модель, яку можна віднести до іншого, альтернативного типу.
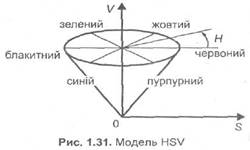
У моделі HSV колір описується наступними параметрами — колірний тон Н (hue), насиченість S (saturation), яскравість або світлота V {value) [28]. Значення Н вимірюється у градусах від 0 до 360, оскільки тут кольори розташовуються вздовж кола в такому порядку:
червоний, жовтогарячий, жовтий, зелений, блакитний, синій, фіолетовий (відоме прислів'я російською мовою — "каждый охотник желает знать, где сидят фазаны" — красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый). Значення S та V знаходяться в діапазоні (0 ... 1).

Наведемо приклади кодування кольорів для моделі HSV (рис. 1.31). При S = 0 (тобто на осі V) — сірі тони. Значення V= 0 відповідає чорному. Білий колір кодується як S = 0, V=1. Кольори, які розташовані вздовж кола один проти одного, тобто які відрізняються по Я на 180 градусів, є доповняльними [28]. Завдання кольорів за допомогою параметрів HSV досить часто використовується у графічних системах, причому зазвичай демонструється розгортка конуса.

Існують інші колірні моделі, побудовані аналогічно HSV, наприклад, модель HLS (Hue, Lighting, Saturation) також використовує колірний конус.
У [48] є відомості про колірну модель СІЕ L*a*b*, яка була прийнята МКО.
Усе перераховані вище колірні моделі описують колір трьома параметрами. Вони описують колір у досить широкому діапазоні. Тепер розглянемо колірну модель, у якій колір задається одним числом, але вже для обмеженого діапазону кольорів (відтінків).
На практиці часто використовуються чорно-білі (сірі) напівтонові зображення. Сірі кольори в моделі RGB описуються однаковими значеннями компонентів, тобто ri = gi = bi. Таким чином, для сірих зображень немає потреби використовувати трійки чисел — достатньо і одного числа. Це дозволяє спростити колірну модель. Кожна градація визначається яскравістю Y. Значення Y— 0 відповідає чорному, максимальне значення Y відповідає білому.
В якості прикладу розглянемо перетворення кольорових зображень, представлених у моделі RGB, у чорно-білі напівтонові зображення у градаціях сірого (подібно до того, як показуються кольорові фільми на екрані чорно-білого телевізора). Для цього можна скористатися співвідношенням
![]()
де коефіцієнти при R, G та В враховують різну чутливість зору до відповідних кольорів, а крім того, їхня сума дорівнює одиниці. Зазвичай, обернене перетворення R = Y, G = Y, В = Y не дасть ніяких інших кольорів, окрім градацій сірого.
Ще один приклад використання різних колірних моделей. При запису кольорових фотографій в графічний файл формату JPEG виконується перетворення опису кольорів з моделі RGB в модель (Y, СЬ, Сr). Це використовується для подальшого ущільнення обсягів інформації растрового зображення. При читанні файлів JPEG виконується обернене перетворення в RGB. Різноманітність моделей обумовлена різними областями їх використання. Кожна із колірних моделей була розроблена для ефективного виконання окремих операцій: вводу зображень, візуалізації на екрані, друку на папері, обробці зображень, зберігання в файлах, колориметричних розрахунків та вимірів. Перетворення однієї моделі в іншу може призвести до викривлення.
2. Туман, тінь, відбиття в бібліотеці Opengl
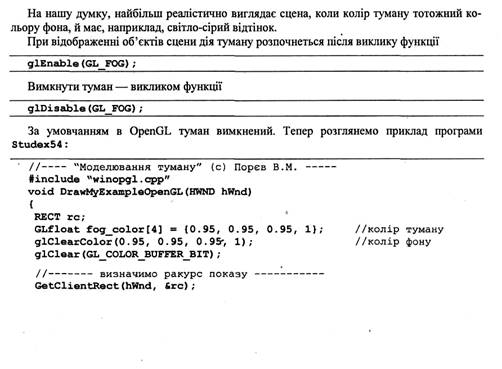
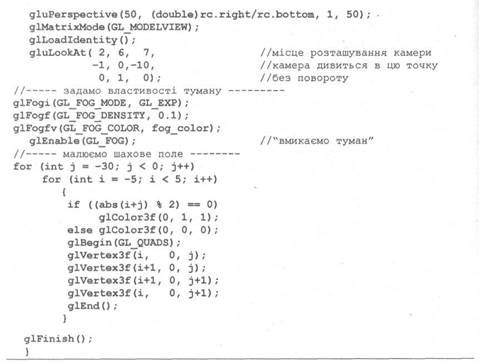
В OpenGL передбачено декілька функцій для моделювання розповсюдження світла в об'ємі напівпрозорого середовища. Ви, напевно, помічали, що в тумані чим більша відстань від точки спостереження до об'єктів, тим більше колір об'єктів змішується з кольором туману. Починаючи з деякої відстані, об'єктів не видно зовсім — це можна вважати як повну заміну кольору віддалених об'єктів на колір туману (наприклад, сірий). Для цього можна використати функцію glFog. Ця функція дозволяє визначити властивість змішування кольорів об'єктів і туману в залежності від відстані до об'єкту.
Змішування виконується згідно з формулою: С =fCo + (1-f )Сf ,
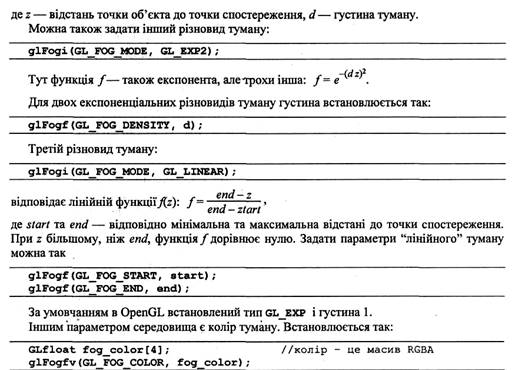
де Со — колір об'єкту, Сf— колір туману, С — колір результату, f— функція, яка враховує відстань точки об'єкта до точки спостереження, а також густину середовища. В OpenGL передбачені декілька різновидів функції/ Розглянемо це.
Для визначення типу функції / треба викликати glFog із параметром GL_FOG_MODE, наприклад, так:
![]()
Що це означає? Експоненціальний варіант описується так:




3. Засобами бібліотеки Opengl забезпечити зміну кольору створеного трикутника при подвійному натисненні лівої кнопки миші
Я взяла для виконання свого завдання програму Delphiі побудувала трикутник на формі придавши їй червоного кольору, при натиску змінює на рожевий, листинг програми матиме такий вигляд:

(мал. №1 )

(мал. №2 )
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
OpenGL;
type
TfrmGL = class(TForm)
procedure FormCreate(Sender: TObject);
procedure FormPaint(Sender: TObject);
procedure FormDestroy(Sender: TObject);
procedure FormKeyDown(Sender: TObject; var Key: Word;
Shift: TShiftState);
procedure FormKeyPress(Sender: TObject; var Key: Char);
private
hrc: HGLRC;
h : GLfloat;
end;
var
frmGL: TfrmGL;
Vert:array[1..6,1..10] of GLfloat;
mx,my:byte; //коефіцієнти збільшення/зменшення
implementation
{$R *.DFM}
procedure TfrmGL.FormPaint(Sender: TObject);
begin
wglMakeCurrent(Canvas.Handle, hrc);
glViewPort (0, 0, ClientWidth, ClientHeight);
glClearColor (0.5, 0.5, 0.75, 1.0);
glClear (GL_COLOR_BUFFER_BIT);
glColor3f (2.0, 0.0, 0.8); // текущий цвет примитивов
glBegin (GL_TRIANGLES);
glVertex3f (-1, -1, h);
glVertex3f (-1, 1, h);
glVertex3f (1, 0, h);
glEnd;
SwapBuffers(Canvas.Handle); // содержимое буфера - на экран
wglMakeCurrent(0, 0);
end;
procedure SetDCPixelFormat (hdc : HDC);
var
pfd : TPixelFormatDescriptor;
nPixelFormat : Integer;
begin
FillChar (pfd, SizeOf (pfd), 0);
pfd.dwFlags := PFD_DRAW_TO_WINDOW or PFD_SUPPORT_OPENGL or PFD_DOUBLEBUFFER;
nPixelFormat := ChoosePixelFormat (hdc, @pfd);
SetPixelFormat (hdc, nPixelFormat, @pfd);
end;
procedure TfrmGL.FormCreate(Sender: TObject);
begin
SetDCPixelFormat(Canvas.Handle);
hrc := wglCreateContext(Canvas.Handle);
h := 0.0;
end;
procedure TfrmGL.FormDestroy(Sender: TObject);
begin
wglDeleteContext(hrc);
end;
procedure TfrmGL.FormKeyDown(Sender: TObject; var Key: Word;
Shift: TShiftState);
begin
If Key = VK_ESCAPE then Close;
If Key = VK_SPACE then
begin
If ssShift in Shift
then h := h + 1
else h := h - 1;
Caption := Floattostr (h);
Refresh
end;
end;
procedure TfrmGL.FormKeyPress(Sender: TObject; var Key: Char);
begin
if key = '-' then mx:=mx+1;
if key = '+' then mx:=mx-1;
FormPaint(Sender);
end;
end.
4. Для попереднього практичного завдання вашого варіанту забезпечити операцію масштабування використовуючи клавіши “+” та “-“
Потім для точного виконання завдання виконала слідуючий алгоритм дій при цьому використала згідно варіанту клавіші «+» та «-», що по умові завдання виконують наближення та відділення фігури на фоні:
procedure TfrmGL.FormKeyPress(Sender: TObject; var Key: Char);
begin
if key = '-' then mx:=mx+1;
if key = '+' then mx:=mx-1;
InvalidateRect(Handle, nil, False);
end;
end.
Список використаної літератури
1. Блінова Т.О., Порєв В.М. Комп’ютерна графіка / За ред. В.М.Горєва. – К.: Видавництво “Юніор”, 2004. – 456с., іл.
2. С.В.Глушаков, Г.А.Крабе Компютерная графика, Харьков 2002
3. OpenGl, технология ставшая символов, Учебник в примерах.
4. Конспект лекцій.
Похожие работы
-
Можливості графічної підсистеми Delphi 5
Графічна підсистема Delphi 5, її можливості, інструменти та принципи побудови прикладних програм з використанням графіки; дочірні класи. Методи опрацювання графічних зображень різних форматів і типів: растрових файлів, метафайлів Windows, піктограм.
-
Засоби векторної трасировки растрових зображень в Corel Drow
Поняття трассировки та її значення в роботі комп'ютерного дизайнера. Розвиток інструментів трассировки в програмі Corel Drow. Способи та процеси векторної трассировки растрових зображень: автоматичне, ручне та утиліта, їх головні недоліки та привілеї.
-
Моделі та моделювання
Модель – це прообраз, опис або зображення якогось об'єкту. Класифікація моделей за способом зображення. Математична модель. Інформаційна модель. Комп'ютерна модель. Етапи створення комп'ютерної моделі.
-
3D-формати і їх застосування
Характеристика форматів, які містять у собі опис тривимірних об'єктів. Мова моделювання віртуальної реальності, способи відображення координатних перетворень. Класифікація форматів графічних зображень, їх специфічні ознаки, призначення та застосування.
-
Поліграфічний синтез кольорових зображень
Загальна схема процесу перетворення кольорового зображення в репродукційній системі. Методика аналізу відтворення нейтрально сірої тонової шкали для чотирифарбової кольорової репродукції. Передача загального контрасту й інтервалу оптичних щільностей.
-
Верифікація 3d зображень на основі фотографій
Розробка та використання програми для пришвидшення процесу перетворення двомірного зображення у об'ємне. Методика та процес випробовування для виявлення та усунення недоліків в роботі програми. Інтерфейс програми, встановлення параметрів зображення.
-
Загальні системи комп’ютерної графіки
Класифікація систем комп’ютерної графіки, її різновиди та сфери використання. Міні-комп’ютери як зменшена версія магістральних. Загальна структура і функції комп’ютерної графіки. Растрова графіка, класифікація, призначення і функції її прикладних систем.
-
Периферійні пристрої ЕОМ
Основна технічна характеристика сканера – розширення. Два типи розширення: інтерполіроване та механічне. Швидкість сканування, щільність зображення та глибина кольору. Порти для підключення сканера. Робота зі сканером. Рекомендовані параметри сканування.
-
Адитивна кольорова модель RGB
Історія системи RGB як офіційного стандарту, її адитивна кольорова модель та використання для опису основних кольорів. Експерименти Максвелла, розрахунки кольору для джерел випромінювання та їх графічне зображення. Об’ємні об’єкти бібліотеки Opengl.
-
Види компютерної графіки
Компьютерна графіка для поліграфії. Двовимірний комп’ютерний живопис. Презентаційна графіка. Двовимірна анімація, яка використовується для створення динамічних зображень і спецефектів у кіно. Тривимірна анімація, яка використовується для створення клипів.